在學長的推薦下認識了這款軟體,初步的感覺是有點類似軟體工程之前用過的“Toggl”,而經由下列兩篇文章:


我們可以看到Clockify可以有效的:
最後,達到團隊成員皆work-life balance的終極目標!
進入官網並以google信箱登入(或是自行Sign Up)
Clockify首頁:Clockify:The most popular free time tracker for teams
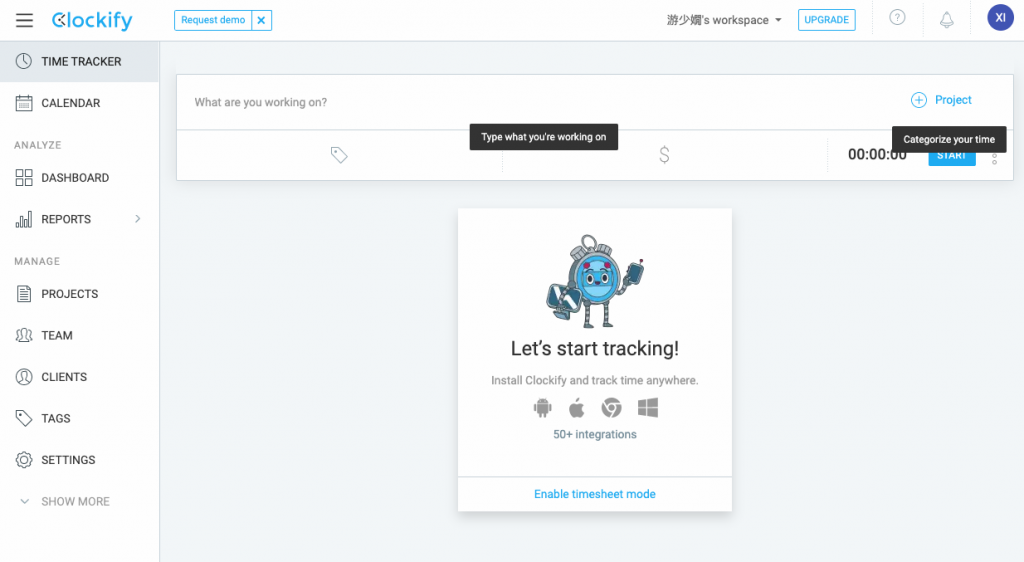
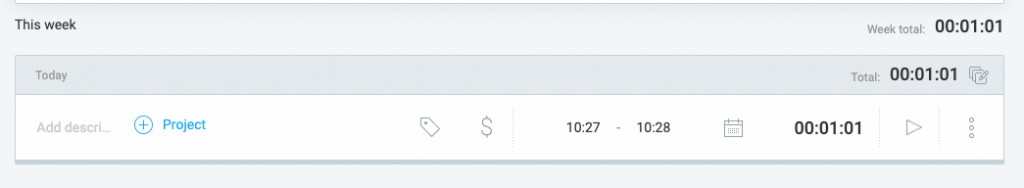
登入後畫面:
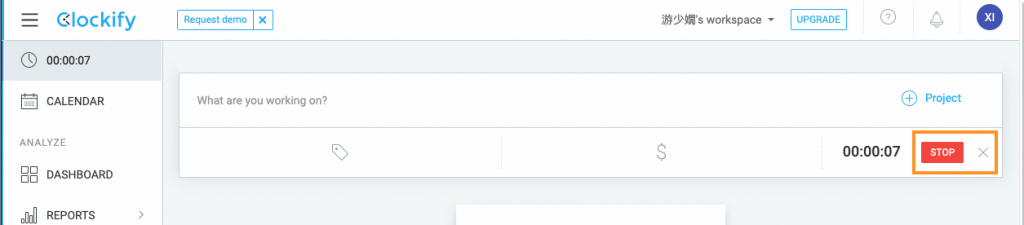
按下START後會開始計時
並且當按下STOP後(橘框處)會在下方產生本次時間段的事項,也可以在前面加入描述與更改專案名稱
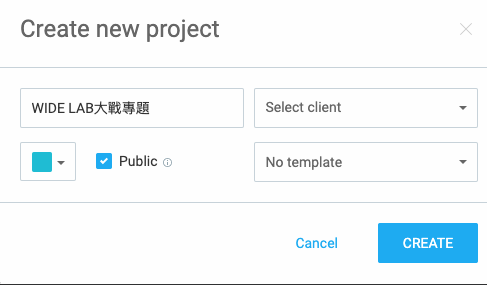
按加號更改Project名稱
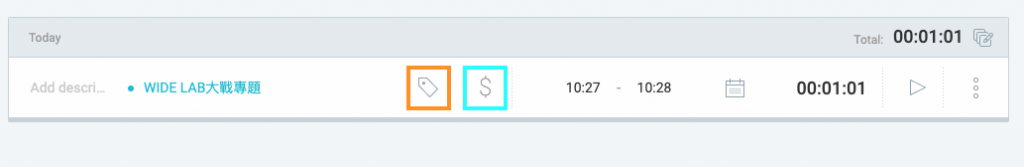
更改完(創立完Project後)會呈現如下圖,而我們也可以透過橘框的標籤來新增文字、藍框的“$”字icon則是可以將本專案切換在“計費”與“不計費”的狀態間。
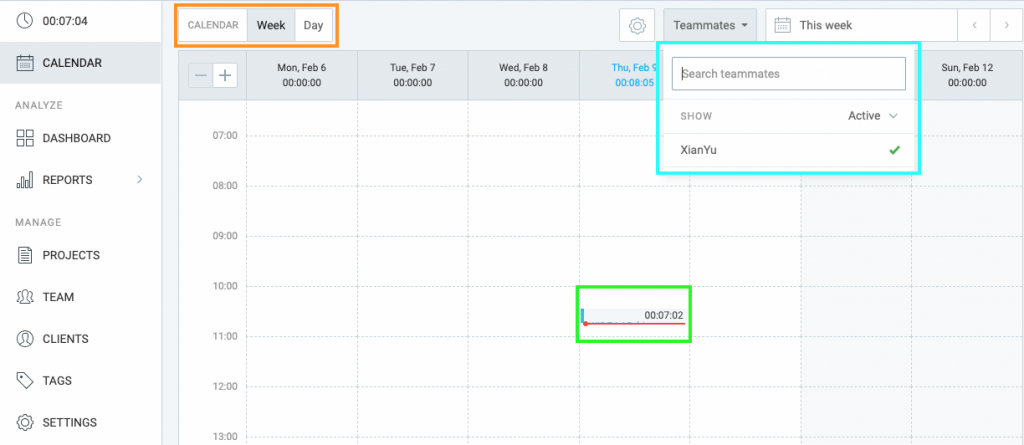
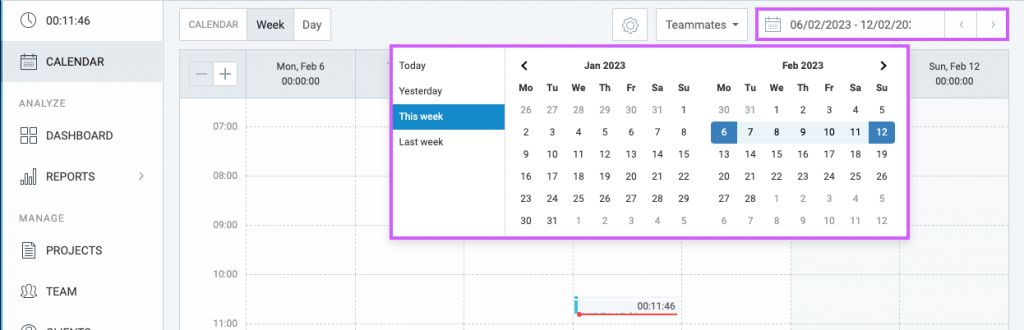
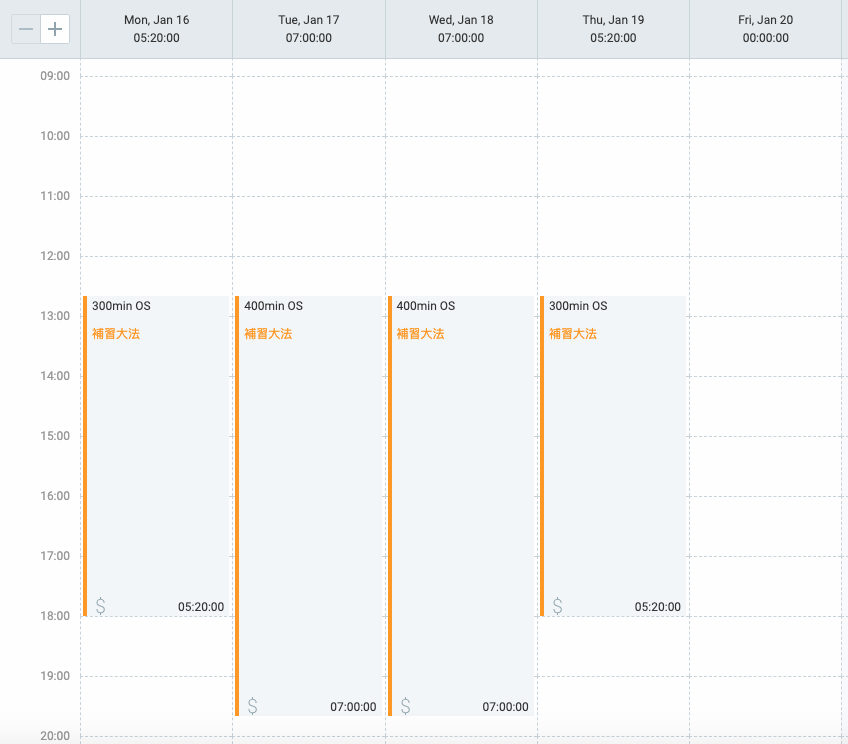
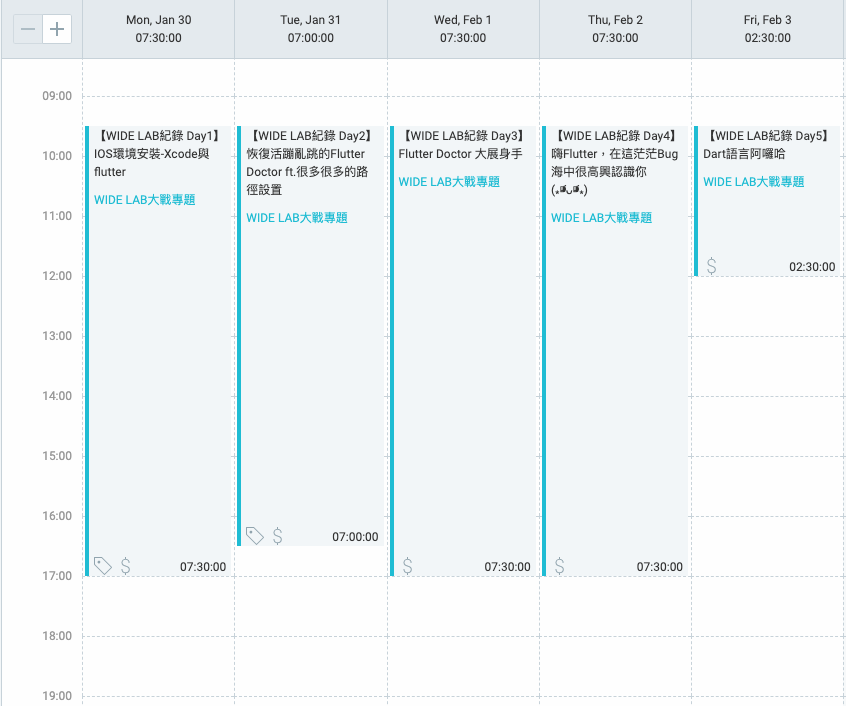
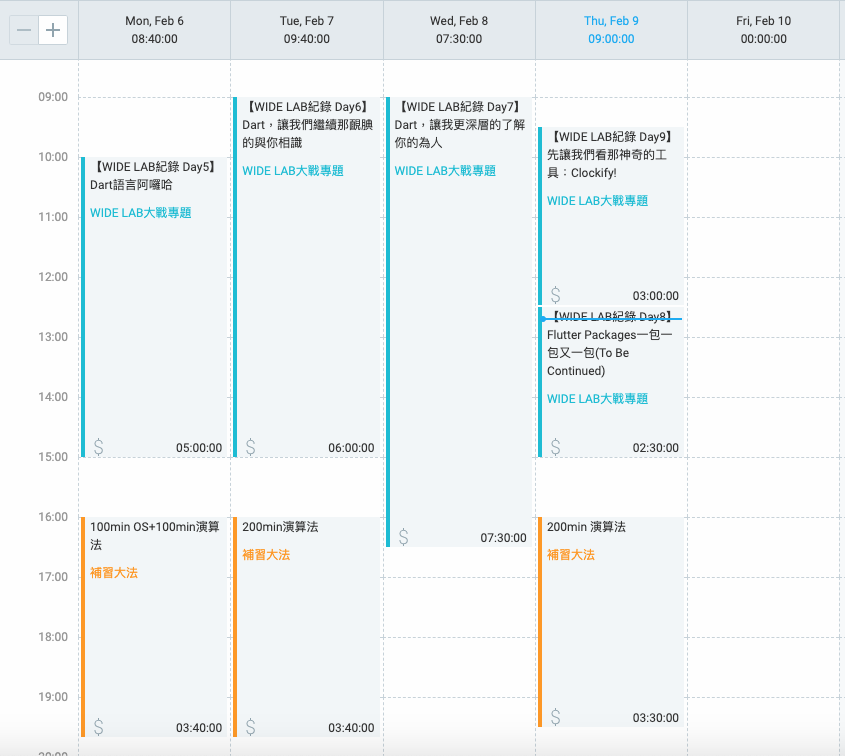
點擊左方的Calender:


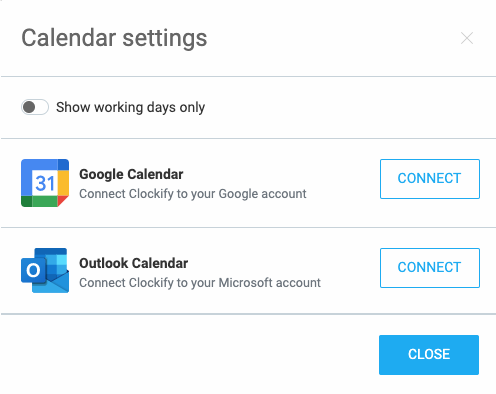
而同時,我們也可以按下設定(齒輪icon)來串接自己原本的google或是outlook月曆
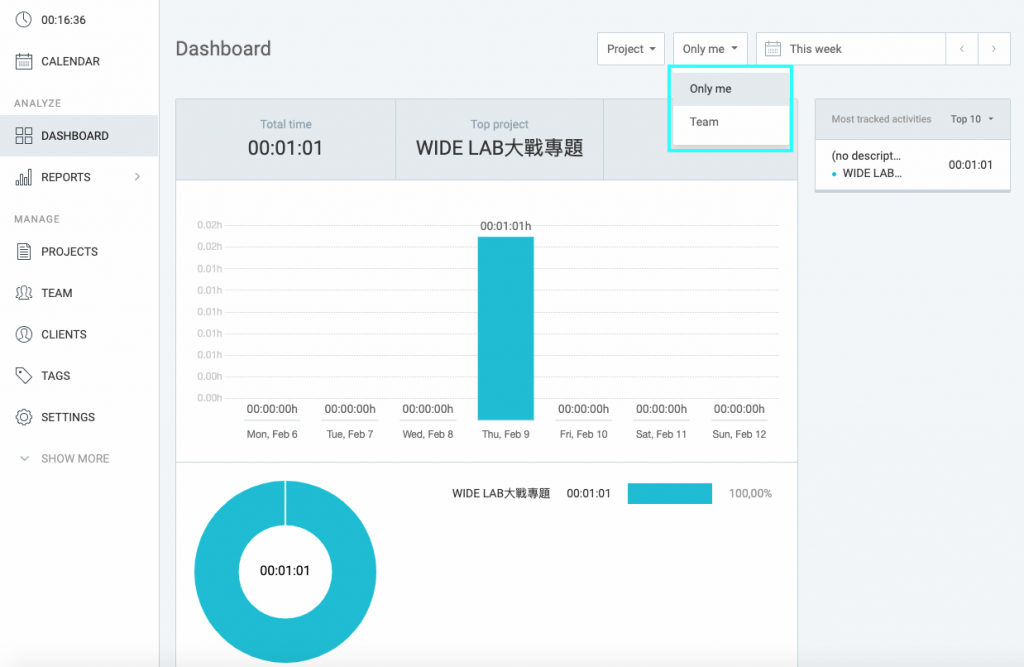
點擊左方Dashboard:

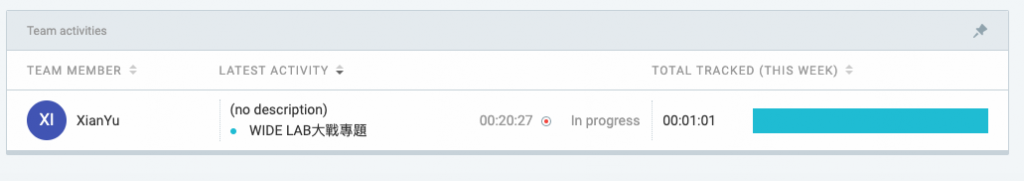
切換為團隊視角時會在下方多出一塊"Team Activities"的區段,分門別類顯示不同成員的項目
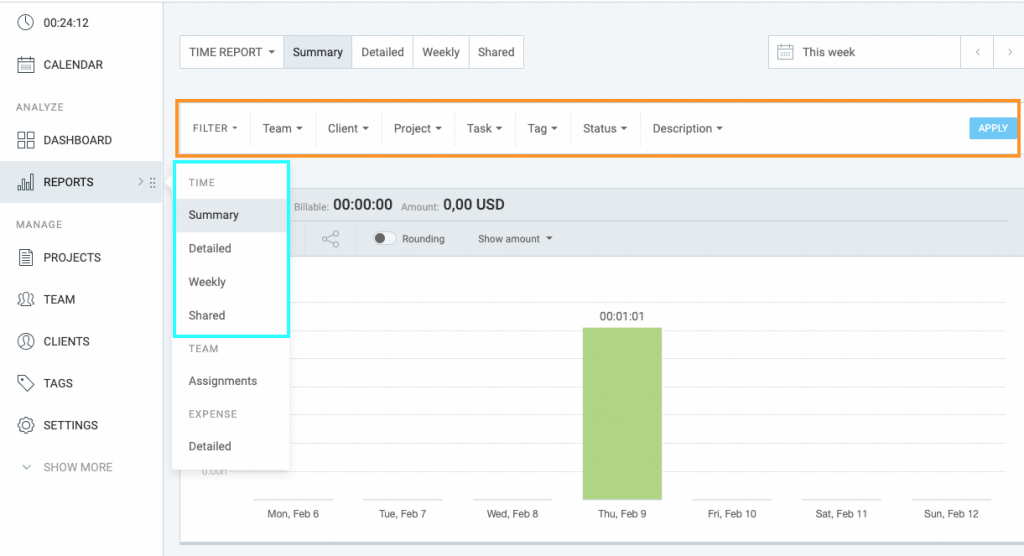
點擊左方Reports:
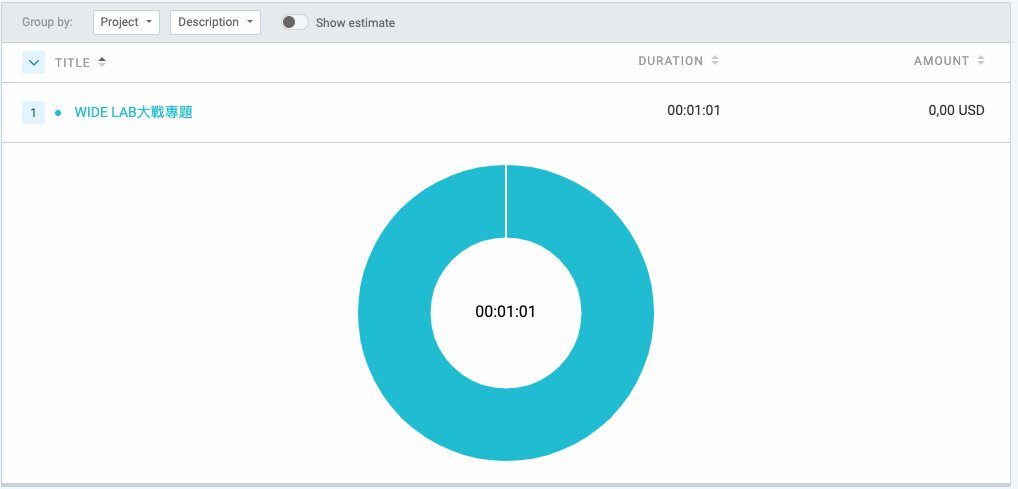
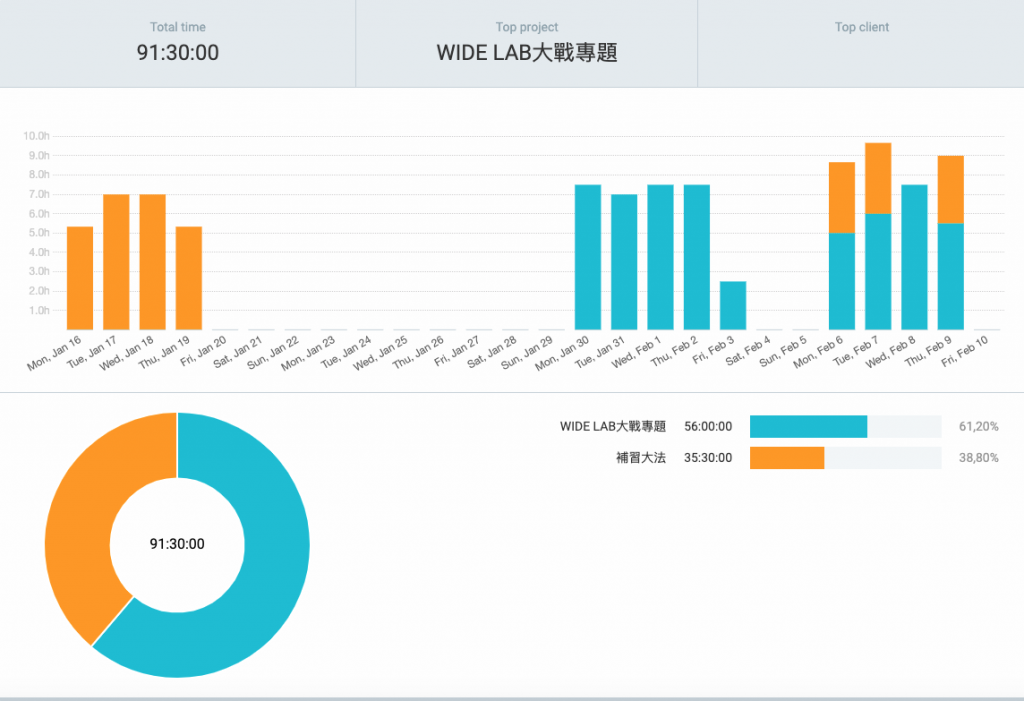
會顯示目前的專案總和的柱狀圖與圓餅圖總覽

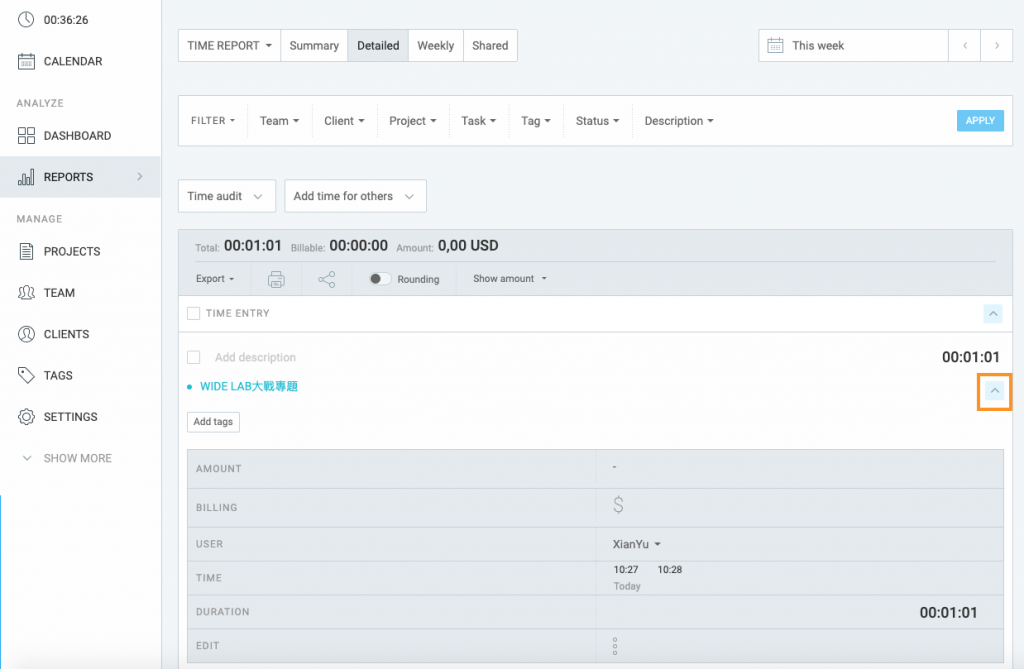
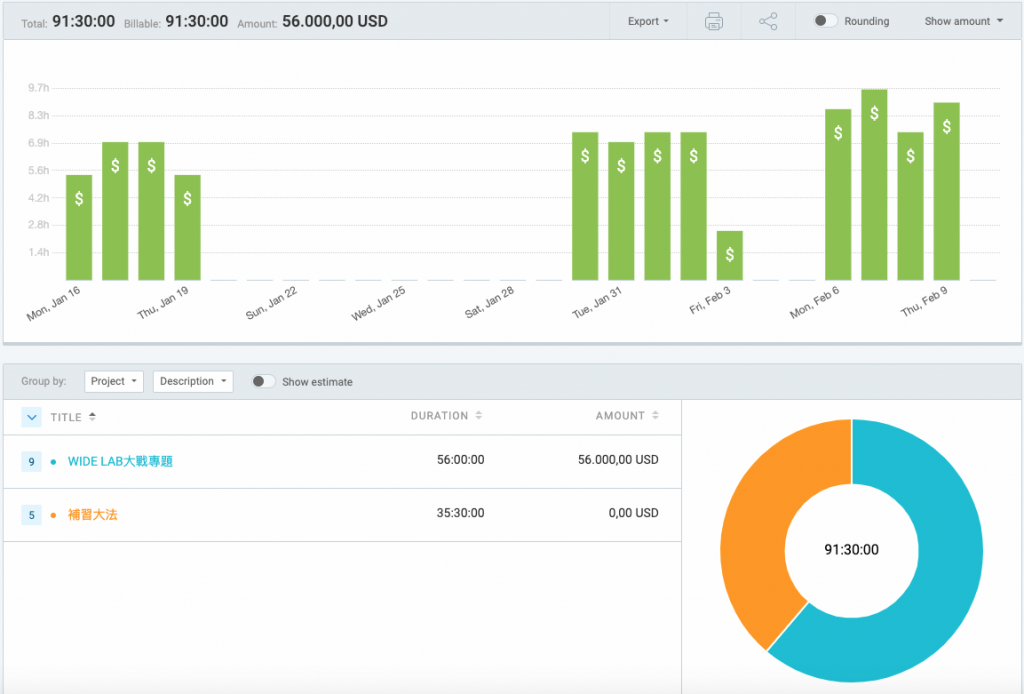
會顯示目前的專案個別的細節項目,可以由橘框的箭頭顯示詳細表格

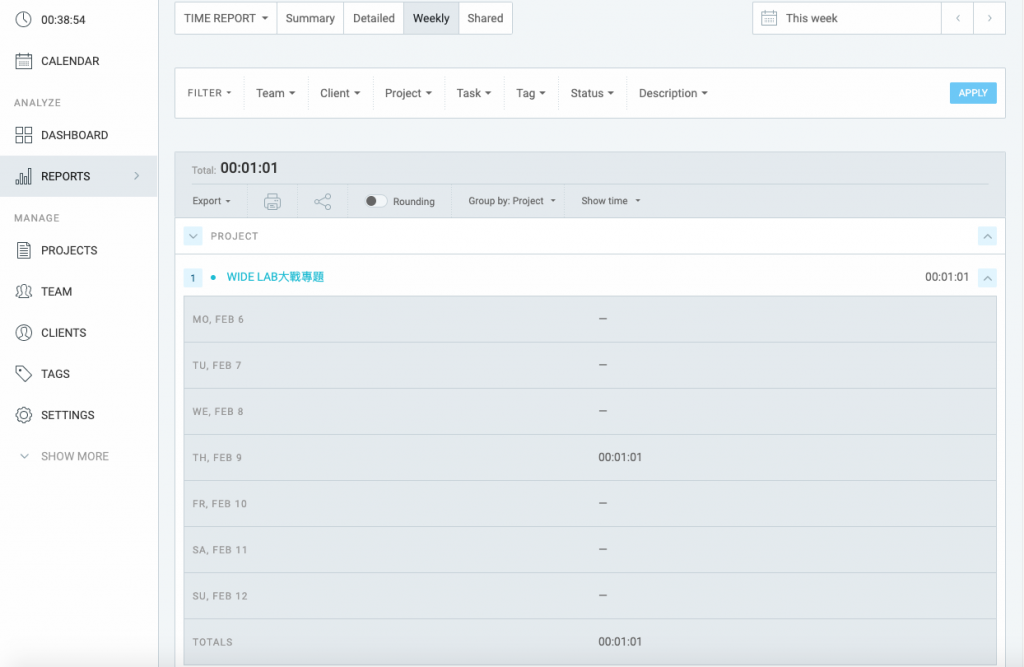
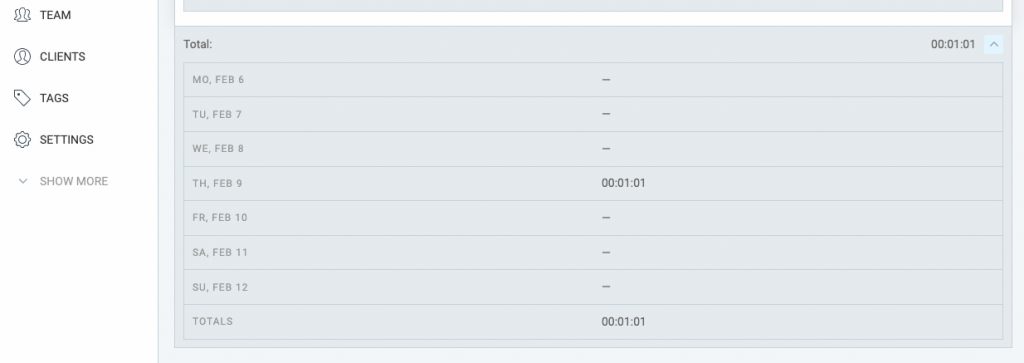
會顯示目前的專案的本週總和以及Total周次總和,同樣按下箭頭可以顯示詳細表格


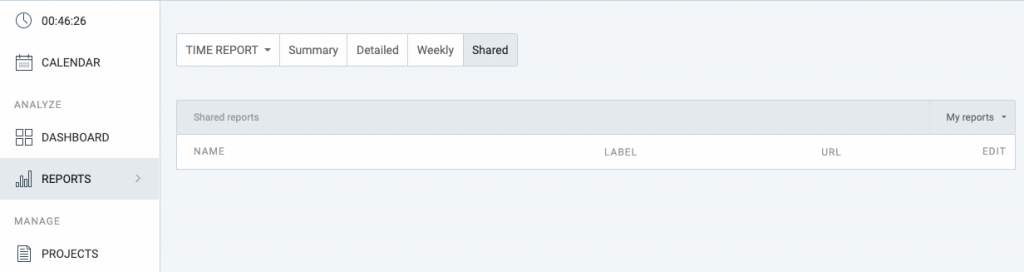
若有已分享的專案(以創立分享URL)會顯示在這裡
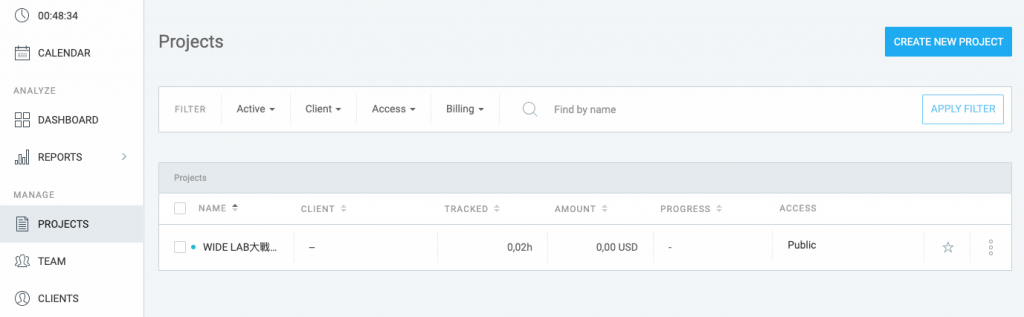
點擊左方Projects,並點選專案
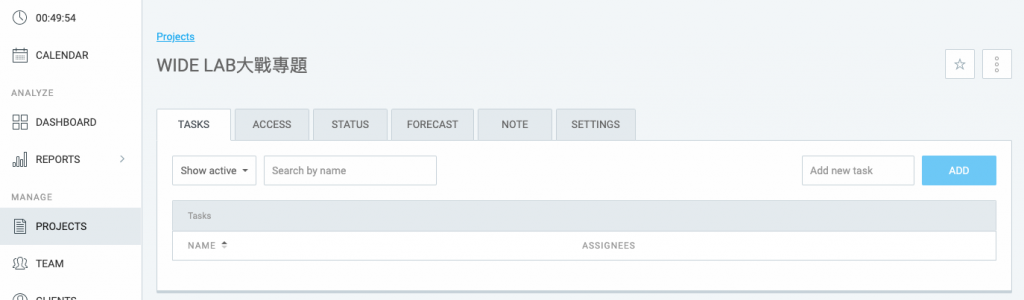
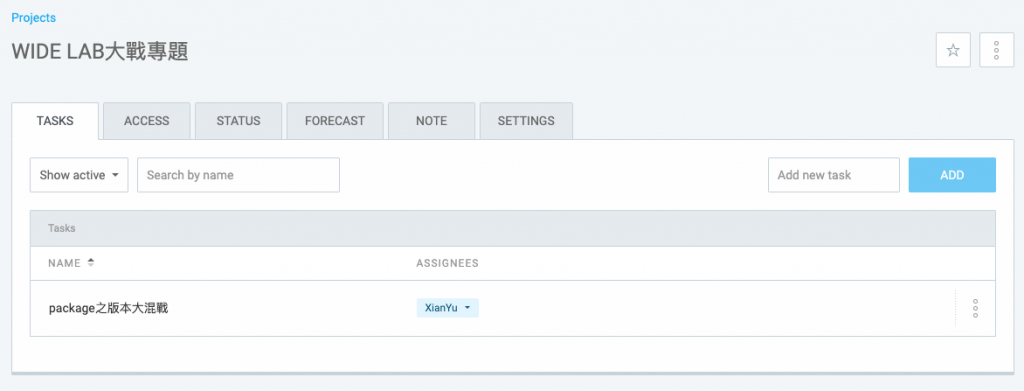
進入到專案詳細資訊頁面,分為Tasks, Access, Status, Forcast, Note, Settings(其中Forcast是付費項目,暫不介紹)
可以在一個專案內再分割微小的任務(Tasks)
舉例而言,由"Add new task"的label輸入task名稱後按下"Add"按鈕,成功新增一個task,並且可以由Assignees部分調整負責成員
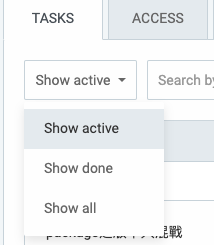
而我們也可以透過"Show active"的下拉選單來選擇欲檢視的任務(正在執行, 已完成, 全部)
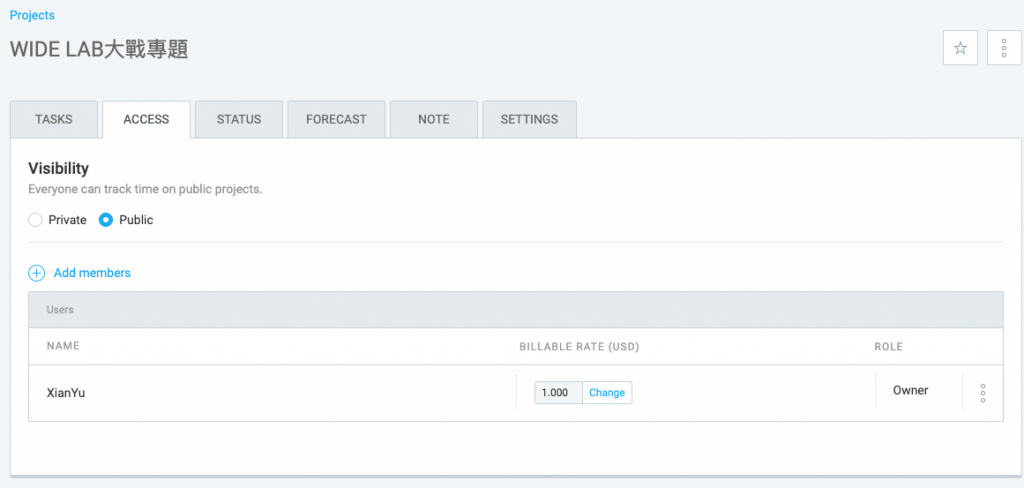
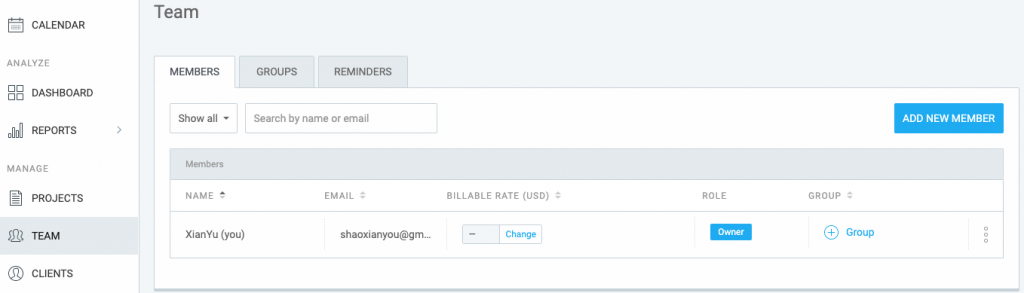
可以於此新增成員以, 設定Visibility權限, BILLABLE RATE, 與角色
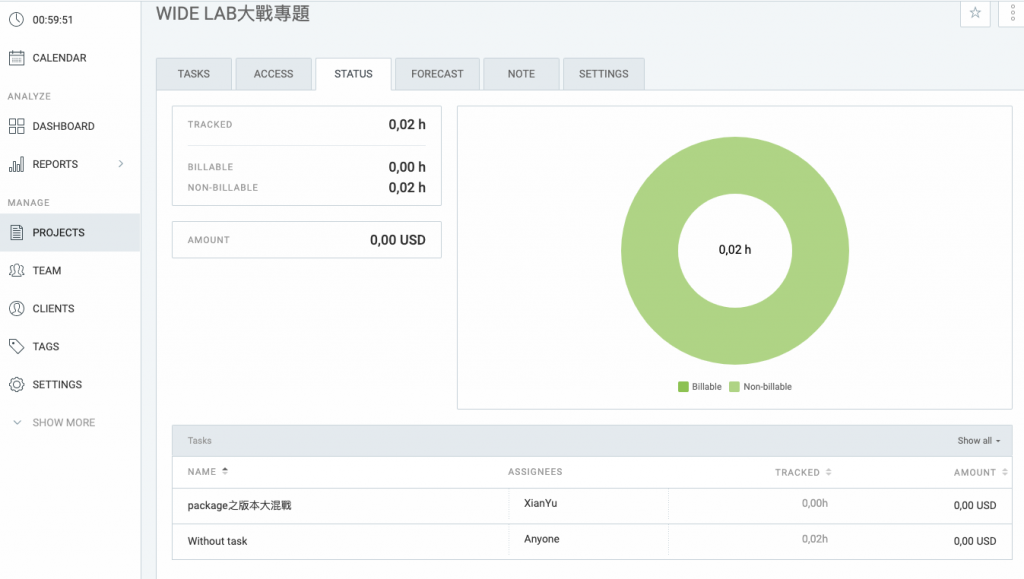
可以看到目前專案中tasks的狀態與資訊
可以於此紀錄筆記
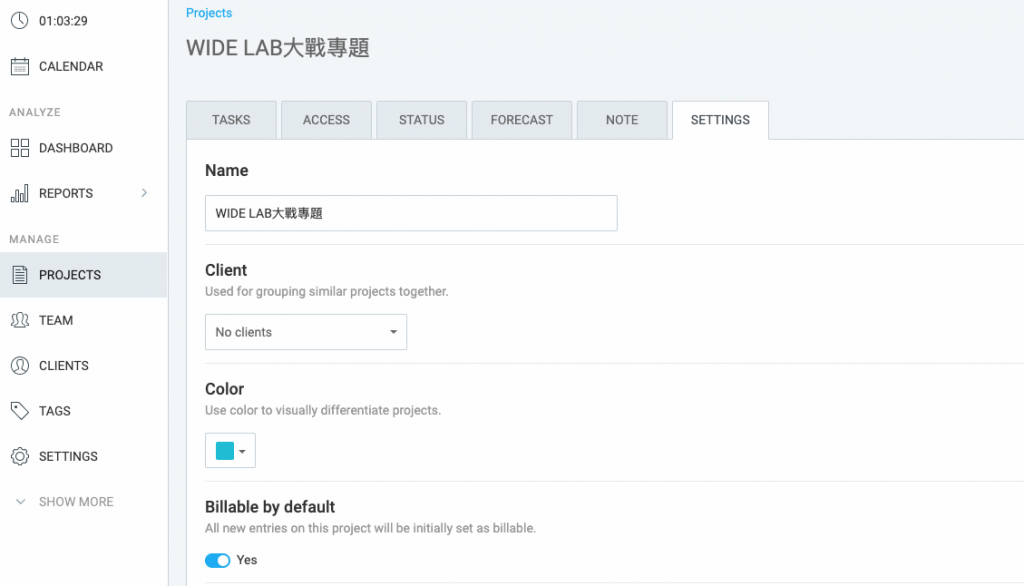
專案的設定項目
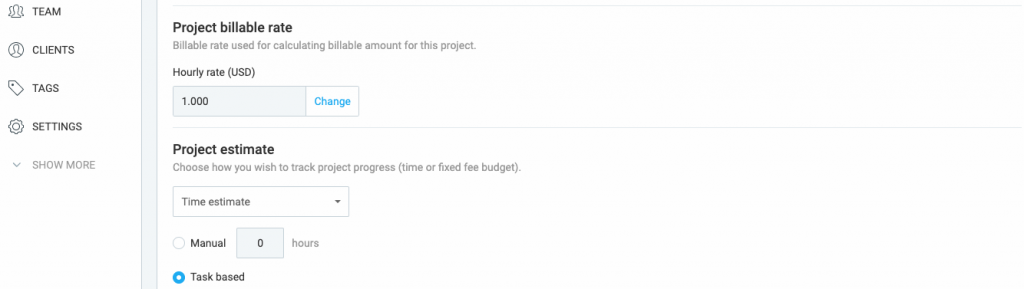
包含名稱、是否預設計費項目、billable rate(時薪), 專案欲追蹤項目(time or budget)

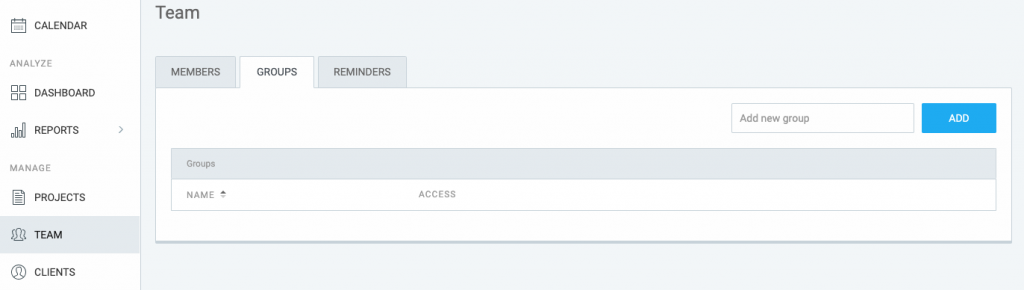
點擊左方Team,分為:


點擊左方Client,可以記錄專案的顧客端相關事項
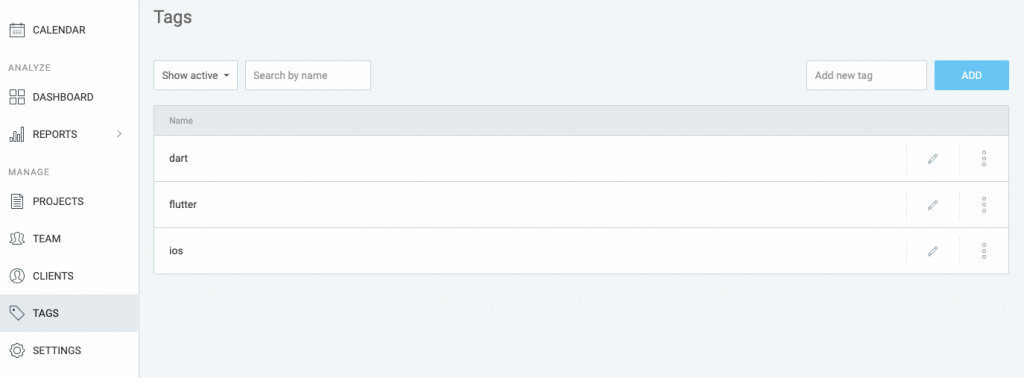
點擊左方Tags,可以新增標籤與修改,方便用於專案的分類!舉例自己剛剛新增了三個標籤如下
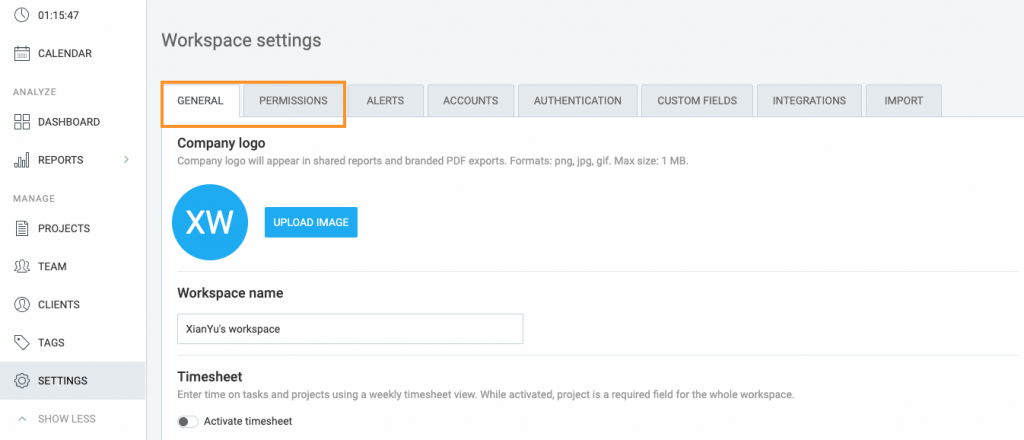
點及左方Setting,免費版提供的設定包含General與Permissions(橘框部分)
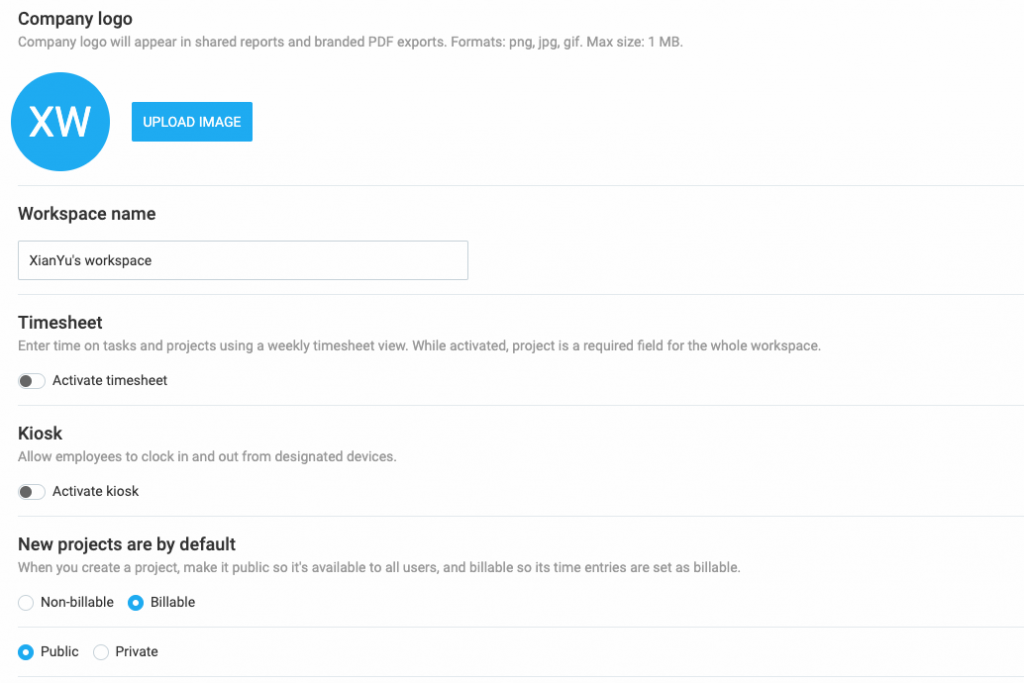
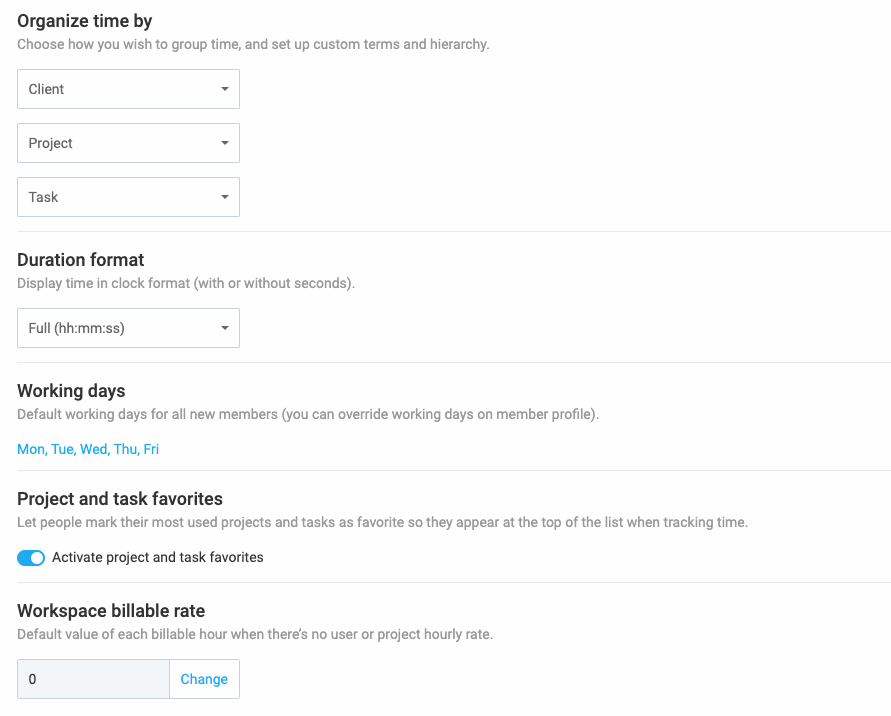
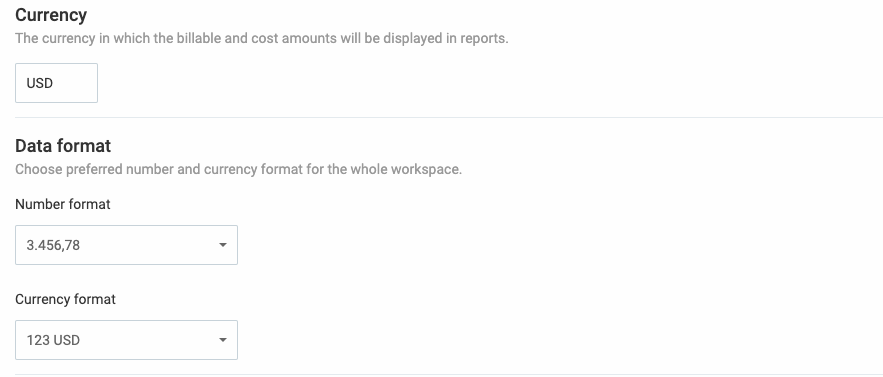
在General中包含了:



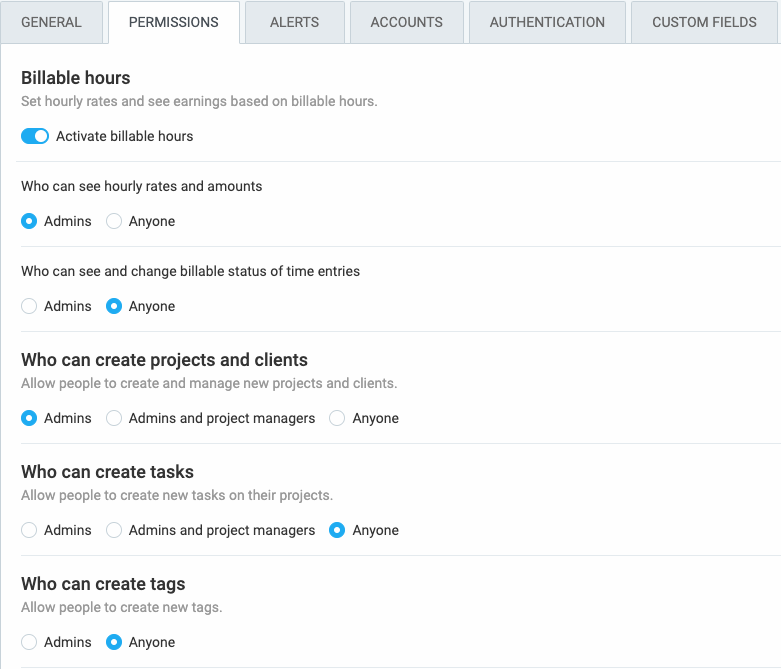
在permissions中包含了






希望自己與團隊能好好運用這個軟體(加上他還有跨平台的優勢),使其專案管理的技巧可以輔助我們在更短的時間內完成最大效率的事,尤其在時間的計算上,量化的呈現也有助於在階段式目標的規劃,待使用得當後,必能達到如前言所提 Work - Life Balance的最終目標!也確信本經驗對於未來出社會也具有十足的價值與效用!能在專題中有實踐機會實屬難得,也希望我們可以做到當初期許的目標,或是仍在往那方向確實地邁進!
